Javascript haladóknak 1 - VueJS
Bizonyára, mindenki találkozott már egy kliens oldali framework-el vagy esetleg többel is. Aki kicsit is foglalkozott már frontenddel, annak a jQuery mellett azért ismerősnek kell lennie az Angular vagy React szónak is. Mostanában ellenben a két nagy keretrendszernek egy új kihívója akadt, ami ráadásul eléggé hasít az összehasonlításokban.
Miért is jó a Vue?
Számos kulcsszóval reklámozza magát a Vue, akárcsak a többi framework; az eszméletlenül gyors és hasonló marketingfogásokon ellenben hamar át lehet látni. Minden jelenleg használt keretrendszer gyors, század és ezred másodperceken megy a verseny, amiből egy átlag felhasználó szinte semmit nem érzékel. Mi az akkor, amiért mégis érdekes?
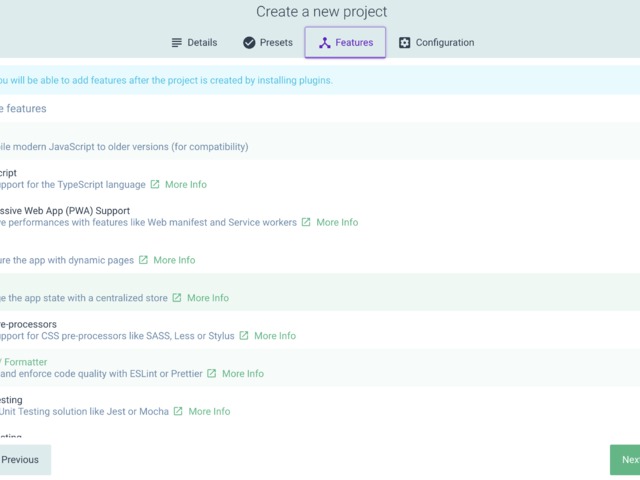
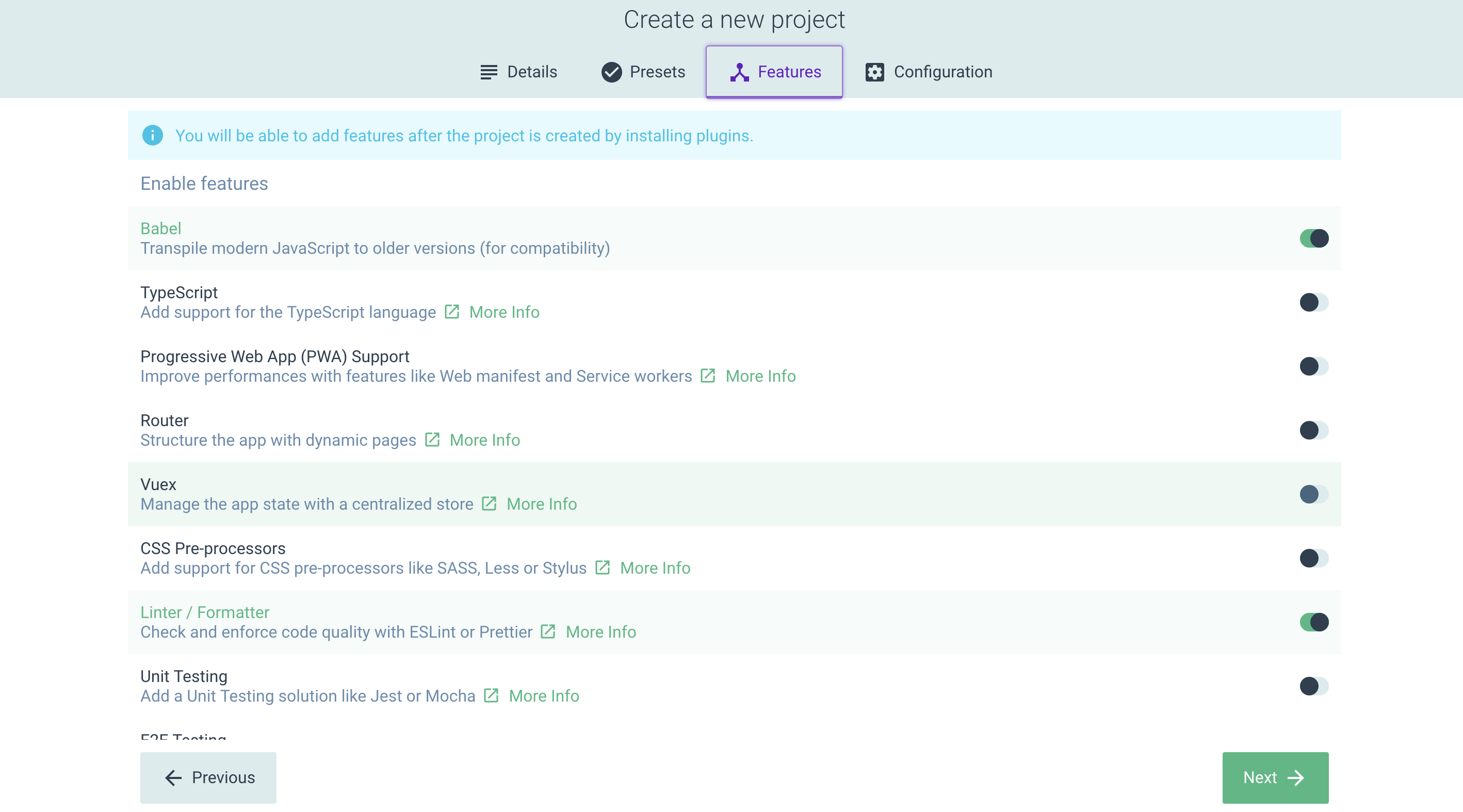
Egyszerű benne fejleszteni. Mostanában jött ki béta verzióba a Vue új CLI-je, ami igazából már szakít is a konzolos hagyományokkal és egy parancs kiadásával elővarázsolkható egy grafikus felület, amin összedobhatjuk a projektünket.
Elég csak a csúszkákat beállítani és minden mást a Vue elvégez helyettünk. Kigenerálja package.json-t, babel és webpack konfigurációt ad, lint beállításokat megoldja és a saját pluginjeit is menedzselhetjük a felületről. Egyszóval öt perc alatt képesek vagyunk a nulláról felhúzni egy működő webes klienst. Bizonyára vannak kétkedők, akik szeretnek mindent a saját kezükkel csinálni, ők a projekt létrehozása után nyugodtan belenézhetnek és akár bele is nyúlhatnak a generált konfigurációba ízlés szerint.

Amint létrejött a projekt, a csomagok telepítése után rögtön el is indul az oldal a 8080 porton, és egy dummy oldal vár minek, amit módosíthatunk (kiindulási alapnak jó).
Mikor elkezdtem használni a Vue-t, meglepve tapasztaltam mennyire jó a tanulási görbéje, ami kisebb projektekhez vagy kezdőknek ideális választássá teszi a három nagy keretrendszer közül. A dokumentációjában szinte mindenre választ kapunk, a Vuex pedig kiegészíti az alapvetően jó funkcionalitást egy Fluxos architektúrájú Store modellel.
A Vuex-et érdemes a kezdetektől fogva használni, kissé megnehezíti az elején a projektet, de hasonlóan a Vue-hoz, egyszerű és gyors megérteni, ráadásul egy apróbb munkánál is gyorsan megtérül a befektett idő.
Komponenseket készíteni .vue fájlokban tudunk, ami igazából a CSS / HTML / Javascript kombinációja. Itt egyesek felhördülhetnek, mivel három különböző nyelv egy fájlba kerül, de ha elkezdjük használni, rájövünk ez mekkora ötlet. Sokkal kényelmesebb komponensek alapján vágni a kódot, és nem technológiák alapján, hiszen mikor szeretném megnézni egy form működését, egyben fogom látni a teljes egészet, nem kell három különböző fájlban kutakodnom a releváns részletekért.
Tesztelés
Tekintve hogy programozásnál a TDD elveit követem, nagyon fontos volt számomra a tesztelhetőség is. Ezt a kihívást is jól veszi a Vue, a szokásos E2E teszteken kívül, a komponenseket nagyon jól lehet unit tesztelni. Ekkor egy virtuális böngészőbe betöltődik a komponens, és könnyedén meg tudjuk vizsgálni, hogyan jelenik meg és reagál a komponensünk bizonyos változásokra. Teszteléshez a Vue Test Utils csomag áll rendelkezésre.
Összefoglalás
Ha PTSD-d lesz, mikor meghallod az Observablet vagy a Streamet, szeretnél egy kicsi alkalmazást elkészíteni a lehető legegyszerűbb módon, érdemes egy próbát tenned a Vue-val. Gyorsan elsajátítható, egyszerűen kezelhető, jó tesztelési lehetőségekkel. Természetesen közepes vagy nagyobb alkalmazásoknál se teljesít rosszul a Vue, de a legnagyobb előnye egyértelműen az a tulajdonsága, hogy eszméletlen gyorsan tudsz vele létrehozni weboldalakat, demókat.
Amennyiben érdekel a Vue, esetleg kérdésed van, ne habozz, küldd el üzenetben vagy szólj hozzá a cikkhez.