Javascript alapok 3 - Változók
Az előző cikkben megismerkedtél az alapvető változó típusokkal és értékekkel. Felmerülhetett benned, mennyire jó lenne lenne ezeket elmenteni valahová és később elővenni.

Inicializáció, deklaráció, definíció
Javascriptben, mint majdnem minden más programozási nyelvben is, képes vagy létrehozni változókat. Ezek a számítógéped memóriájából fogják a helyet foglalni, és hogy később rájuk találhass, szükséges megadni nekik egy változónevet.
Az változó deklaráció az a folyamat, amikor jelzed a programnak, hogy szeretnél egy változónevet lefoglalni. Itt még nem kap értéket.
A változó inicializáció, mikor egy előzetesen már deklarált változónak kezdeti értéket adsz.
A definíció, mikor egyszerre deklarálsz és inicializálsz egy változót. Javascriptben erre fogunk példákat látni. Ezeket azért fontos tudni, mivel a következő résznél a változó kötések típusainál számítani fog.
Kötések
Mikor deklarálsz egy változót, meg kell adnod milyen kötéssel (binding-al), szeretnéd létrehozni. Ebből három félét használhatsz:
var
 A var a legrégebbi kötés Javascriptben. Amikor készítették a nyelvet, ezt a bindingot architekturálisan eléggé elrontották (hogy pontosan miért, arra a láthatóságnál fogok kitérni). A weben nagyon fontos a visszafele kompatibilitás, azaz hogy a régi Javascript kód ugyanúgy működőképes legyen, hiába jönnek ki új szabványok, ezért a var működésének megváltoztatása sajnos nem lehetséges. Használatát érdemes elkerülni.
A var a legrégebbi kötés Javascriptben. Amikor készítették a nyelvet, ezt a bindingot architekturálisan eléggé elrontották (hogy pontosan miért, arra a láthatóságnál fogok kitérni). A weben nagyon fontos a visszafele kompatibilitás, azaz hogy a régi Javascript kód ugyanúgy működőképes legyen, hiába jönnek ki új szabványok, ezért a var működésének megváltoztatása sajnos nem lehetséges. Használatát érdemes elkerülni.
let

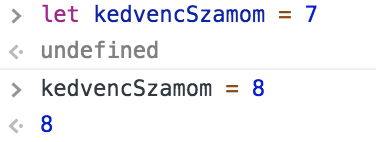
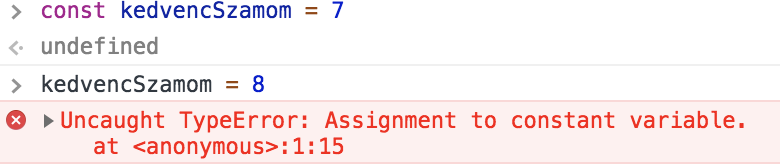
A let binding a var -t hivatott lecserélni. Ez a binding az, aminek a var -nak lennie kellett volna. Az úgynevezett Ecsmascript 6 szabvánnyal lett bevezetve (2015-ben), ezáltal a 2015-től kiadott böngészőverziók támogatják, az az előttiek nem. Pontosan azt csinálja amire számítanál, létrehoz egy változót, és értékül adja neki az egyenlőségjel jobb oldalán levő értéket. Ha új értéket szeretnél neki adni, akkor már a let nélkül kell megadni a változó nevét és az egyenlőségjel után pedig az új értéket.

const

A const hasonlóan a let -hez, az ES6 szabvánnyal került a köztudatba. Különbsége a let-hez képest, hogy ha ezzel definiálsz egy változót, nem tudod felülírni egy másik értékkel, ekkor hibát kapsz. Az értéke a const -al definiált változónak végleges.

Mire is jók a változók?
Egy hosszabb, bonyolultabb programban, egy-egy értéket többször fel kell használni. Ráadásul lehet ez az érték, egy bonyolult számítás végeredménye. Nem szeretnéd minden felhasználási helyen újra és újra kiszámolni ugyanazt a dolgot, sokkal jobb, ha egyszer kiszámolod és elmented egy változóba, aztán a változót használod a többi helyen. Így gyorsabb és optimalizáltabb lesz a programod.
Továbbá segít a programodat olvashatóvá tenni, ha csak a 7-es számot látja valaki a programban. nem biztos rájön, hogy az a kedvenc száma a programozónak, de ha látod, hogy egy kedvencSzamom változóban van elmentve, akkor ezt rögtön kitalálható.
Milyen egy jó változónév?
A változónevek nagyon fontos részei a programodnak, segítenek megérteni azt később. Emiatt muszáj érthető neveket használni, bármennyire is egyszerűnek tűnik a valtozo1, valtozo2, v1, v2 elnevezés, nem ez a jó. A változóneveknek beszédesnek, szándékot kifejezőnek kell lennie, fogalmazd bele mire használod a változót, mit is tárolsz benne.
Elnevezési konvenciók
A változónevek általában több szóból, szókapcsolatból állnak. Fontos hogy könnyen olvashatóak legyenek, és mivel szóközt nem rakhatunk a változónévbe, így valami mást kell kitalálni.
camelCase
A camelCase konvenció abból áll, hogy minden változódat kis betűvel kezded és a szóösszetételek határánál, vagy az új szavaknál nagy betűvel kezded azokat. Javascriptben ez az elfogadott, érdemes eszerint a szabály szerint elnevezni a változóid.
snake_case
A snake_case nem engedi meg a nagy betűt a változó névben, ehelyett alávonással kell jelölnöd a szóösszetételek határait.
kebab-case
A kebab-case szintén kisbetűket használ, a szóösszetételek határait kötőjellel választja el egymástól.
Amikor Javascriptben fejlesztesz, érdemes a camelCaset használni változók neveihez, hiszen ez az elfogadott. Természetesen használhatsz mást, de egy fontos szabályt semmiképp se hágj át, miszerint egy projekten belül ne használj többféle konvenciót.
Változók használata
A változóra a definiálása után a nevével hivatkozhatsz, és teljesen úgy viselkedik, mintha a neve kicserélődne az értékére. 
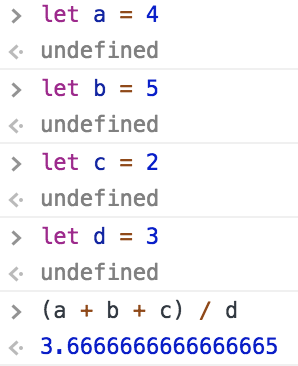
Készítettem négy változót, a,b,c,d néven, értéket adtam nekik és végül elvégeztem egy műveletet velük. De vajon mit is csinál ez a program?

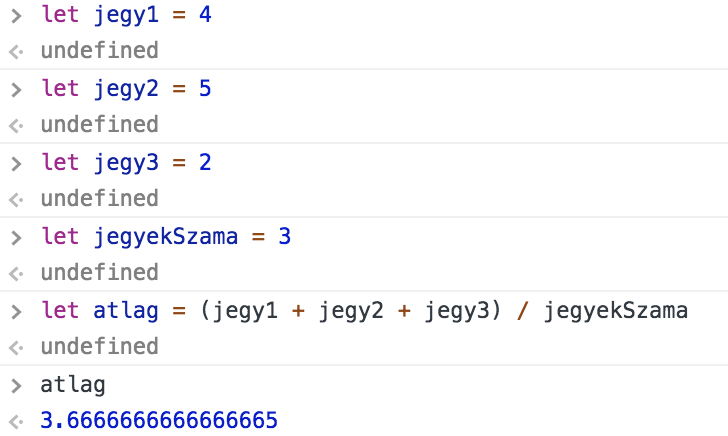
Ha a második képet megnézed, máris látod mit, csinál: van három számod aminek az átlagát szeretnéd kiszámolni és elmenteni azt egy változóba. Még azt is kikövetkeztetheted a változók nevéből, hogy ezek iskolai érdemjegyek. Ez a különbség a jó és a rossz változónevek között, a jó neveknél rögtön könnyebb kitalálnod, mit is csinálnak a program.