Javascript alapok 1 - Bevezetés
Ismerkedés a webbel
Ha eldöntötted, hogy a Javascriptet választod az első programozási nyelvednek, akkor ez a cikk Neked szól. Megismertetlek a web alap koncepciójával, mi kell ahhoz, hogy elkészíts egy egyszerű weboldalt a semmiből.
Szentháromság
Egy weboldalon általában három nyelv keveredik egymással, az egyik a már említett Javascript, ami a "motorja" a honlapnak, mozgatja az elemeket, a felhasználó utasításaira reagál. Ezen kívül használják a HTML-t (HyperText Markup Language), ami egy leírónyelv, definiálja milyen elemeket szeretnél látni az oldalon. Például gombokat, képeket, listákat, szövegeket, és még rengeteg minden mást. Azt, hogy történjen valami mikor a gombra kattintasz, ellenben már a Javascript végzi el. A harmadik nyelv a CSS (Cascading Style Sheets), ami a dolgok kinézetéért felelős. A HTML definiálja, legyen egy gomb az oldalon, a Javascript csinál valamit amikor a gombra rákattintasz, a CSS pedig eléri, hogy hogyan nézzen ki az a gomb. Legyen nagy, kicsi, színes, villódzó, stb. Ahhoz hogy egy weboldalt készíts, mindhárom nyelvvel tisztában kell lenned. Szerencsére mind a HTML, mind a CSS viszonylag egyszerű, így a nagyobb kihívást a Javascript fogja jelenteni.
Fejlesztői Eszközök
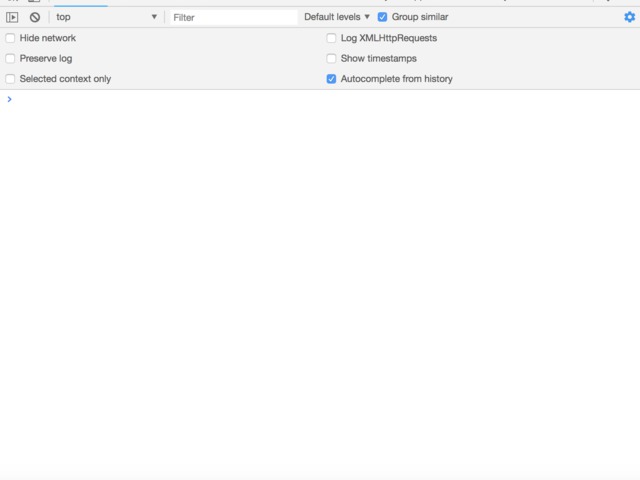
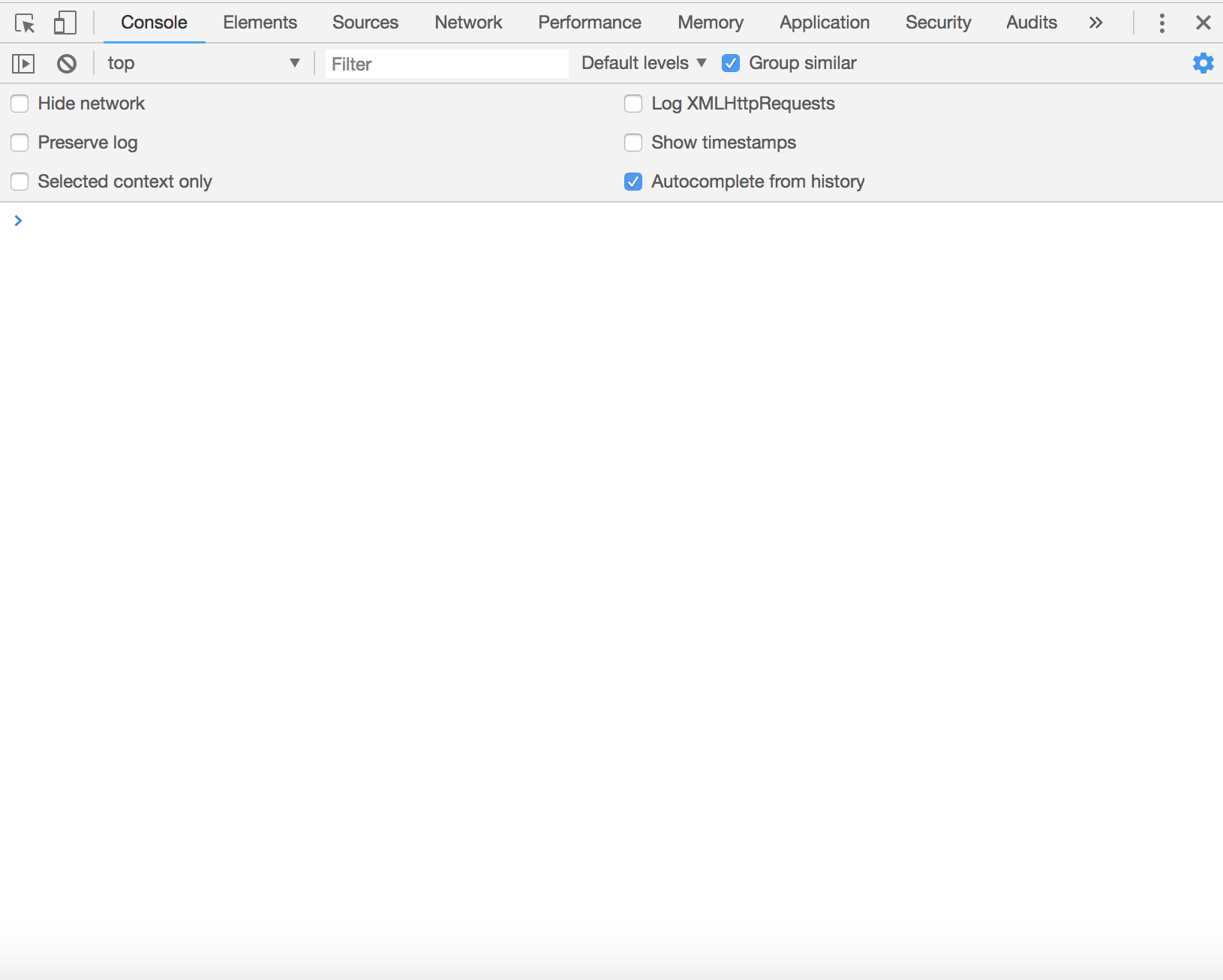
Egy webfejlesztőnek az egyik legfontosabb eszköze a Developer Tools, ami minden böngészőben van beépítve. Alapból nem látszik, de kis ügyességgel előhozhatod, és máris sokkal több mindent látsz egy weboldalból, mint amit az alapból megmutat. Előhozása:
- Jobb klikk az oldalra és a Vizsgálat / Inspect gombra kattints.
- Nézet menüt válaszd ki a Chrome menüsorában, ott a Fejlesztő almenüt és végül a Fejlesztői Eszközök-et.

Ha mindent jól csináltál ez az ablak fog bejönni a weboldal mellett. Itt hozzáférhetünk az oldal a forráskódjához (a sajátunkéhoz, és máséhoz is), a HTML, CSS és Javascript kódjához is. Elég sok fül van, a legtöbb később válik érdekessé, elsőre a Console és az Elements fül lesz nagyon fontos.
Konzol
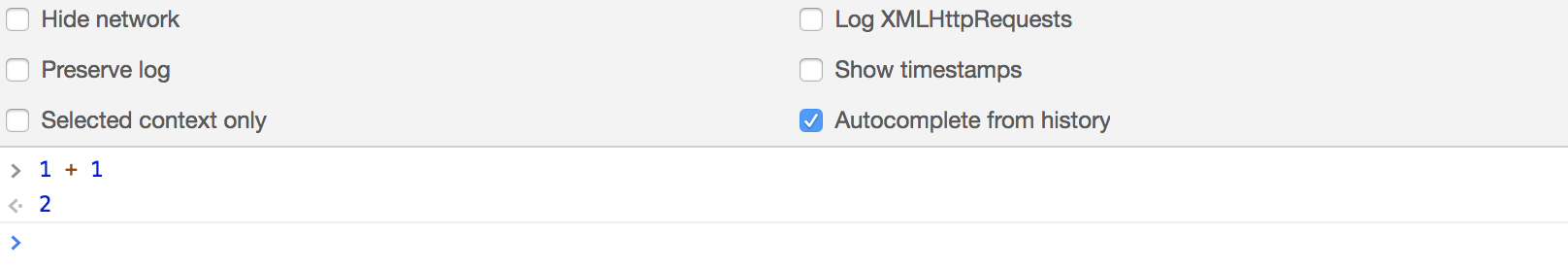
A konzolban kapunk egy Javascript futtatókörnyezetet, ami parancsot ide beírsz az végrehajtódik. Ezzel különböző dolgokat csinálhatsz a weboldallal, de arra is alkalmas, hogy csak utasításokat próbálgass. De még egyszerű számológépnek is használhatod, elég beírnod a kifejezést amit ki szeretnél számolni, aztán egy Enter-t ütni, és máris megkapod a végeredményt. Természetesen ennél jóval bonyolultabb dolgokra fogod majd használni nemsokára. 
Elemek
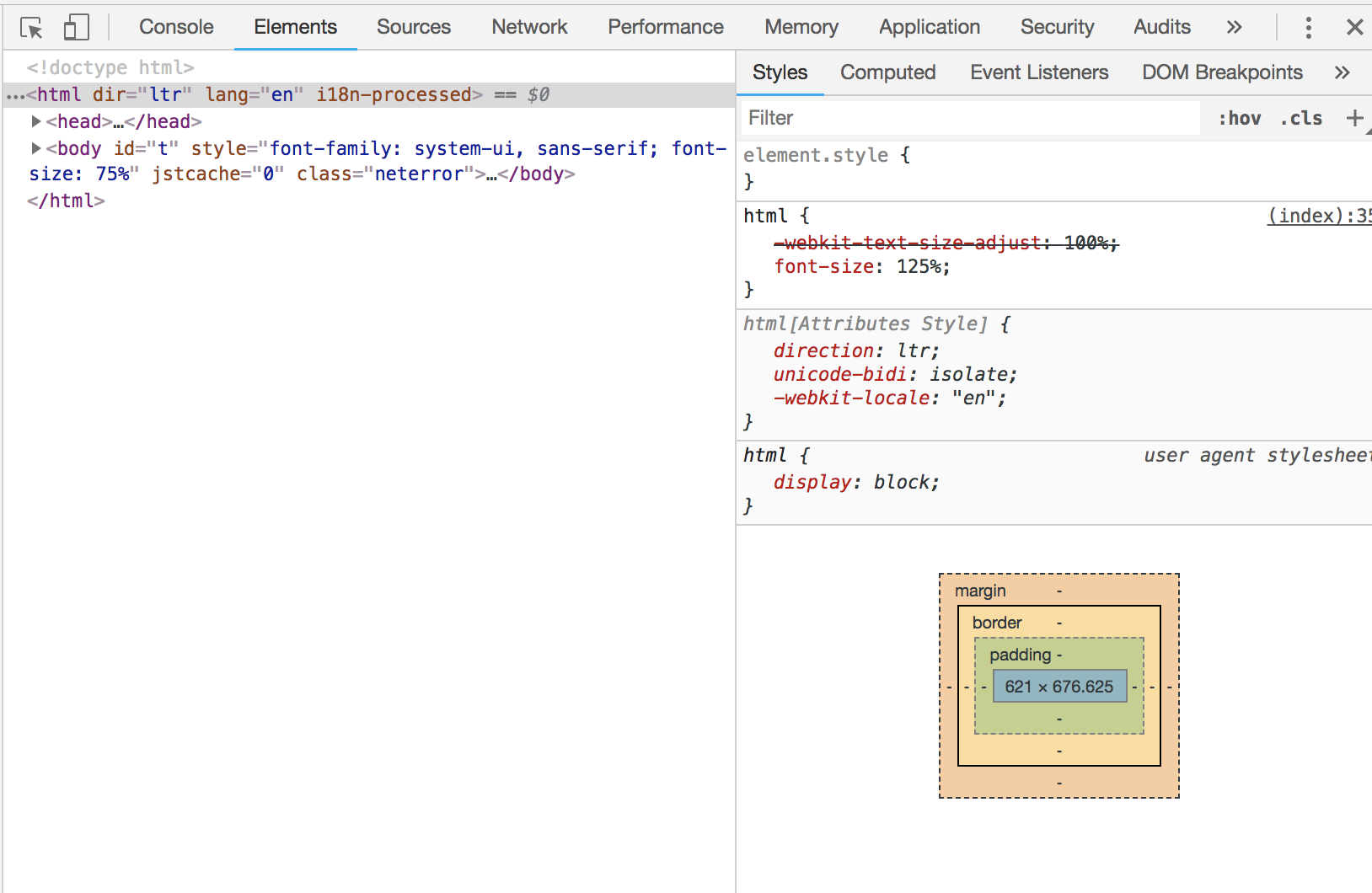
Az oldal elemeit a HTML kódban definiálhatod, úgy képzeld el, mint egy Lego építményt. Vannak kis kockáid, amik önmagukban még nem túl látványosak, de ha összerakod őket, akkor valami nagyobbat, látványosabbat készíthetsz. Az "Elements" fülön az oldal HTML struktúráját nézheted meg és a hozzájuk tartozó stílust (amit a CSS-ben írsz meg, ami a "legó elemek" színét, méretét és hasonló tulajdonságait adja).

A bal oldalán az ablakban az oldal felépítése van, az úgynevezett DOM. (Document Object Model). A DOM-ban, az elemek egymásban és egymás mellett helyezkedhetnek el. Képzelj el egy receptoldalt egy reklámmal. Van az oldal, ami maga egy nagy doboz, ami minden mást tartalmaz. Két dolog van benne közvetlen: a recept, amit meg szeretnél nézni és egy reklám. A reklámban három dolog van benne (ami benne van az oldalban is, de nem közvetlenül): a bezárógomb, a kép és a reklám szövege. A programozásban ezt fa szerkezetnek hívjuk, mivel akár úgy is elképzelhetnénk mint egy fát. Van a törzs, amiből minden kiindul, aztán a nagyobb ágak, a nagyobb ágak szétválnak kisebb ágakká, azok mégkisebb ágakká és így tovább. Minél mélyebbre megyünk a DOM-ban, annál kisebb komponenseket fogunk találni. (legfelül egy nagy mindent befoglaló doboz van, de ha elkezdünk lejjebb menni ott van a reklám bezáró kis gomb).
Jobb oldalt az éppen kijelölt elem stílusát láthatjuk, amivel szintén meg fogsz ismerkedni nemsokára. A képnél maradva láthatod például, hogy a font-size attribútummal meg van szabva a betűméret az oldalon.
Innentől hozzáférsz az oldal "motorjához", de vigyázz, hiszen ez veszélyes is lehet. Soha ne másolj be a konzolba kódot amit a neten találtál és nem tudod pontosan mit csinál. Ha a Facebookon nyitod meg a Developer Toolst, akkor ott figyelmeztetést is láthatsz, egy rossz indulató kód bemásolása, elküldheti egy hackernek a jelszavad, üzeneteid, bármit.
Összefoglalás
Megtanultad, hogy három dologból áll egy weboldal, HTML, CSS és Javascript kódból. Az első az elemekért, a második a kinézetükért, a harmadik pedig a működésükért felel. Megismerkedtél a fejlesztői eszköztárral, amivel képes lettél oldalaknak megnézni a forráskódját. Megjegyezted, hogy SOHA ne másolj be ide olyan kódot, aminek nem vagy biztos a működésébe, hiszen ezzel rossz esetben kiadhatod a jelszavad, vagy a személyes adataidat.